7.1 Image numérique
Comment est définie une image numérique ? Comment en créer une avec un logiciel de dessin ?
Mémoire et numérique
Bits et octets
Comme toutes les données informatiques, les images numériques sont stockée sous forme de 0 et de 1. Le bit, qui peut prendre la valeur 0 ou 1, et l’unité élémentaire de la mémoire en informatique. Les bits sont regroupés en octets (byte en anglais), qui sont des groupes de 8 bits.
Nombre de valeurs que peut prendre un octet
Chacun des 8 bits d’un octet peut prendre deux valeurs. Ceci implique que chaque octet peut prendre 2×2×2×2×2×2×2×2 = 28 = 256 valeurs possibles.
Constitution d’une image matricielle
Définition d’une image
Une image matricielle est composée de « petits carrés », chacun ayant une couleur unique.
Ces « petits carrés » sont appelés des pixels (contraction de picture element).

Si ces pixels sont suffisamment petits, on ne les distingue plus à l’œil nu et on a ainsi une impression de continuité dans l’image.
La définition d’une image s’exprime le plus souvent sous la forme d’un produit tel que 640×480, ce qui signifie que l’image fait 640 pixels de large et 480 pixels de haut.
- Télécharger la photo ci-dessus et enregistrez-la sur le bureau.
- Accedez à ses propriétés
Questions
1. Combien de pixels cette photo fait-elle en largeur ? En hauteur ?
2. Combien de pixels cela représente-t-il en tout ?
Couleurs d’une image
Chaque pixel d’une image a une seule couleur. Cette couleur est en fait le mélange de trois couleurs de lumière, les couleurs primaires : le rouge, le vert et le bleu.
Ainsi, à chaque pixel est associé un valeur de rouge, une valeur de vert et une valeur de bleu. Ces valeurs sont généralement codées sur 8 bits, c’est-à-dire qu’elles peuvent varier entre 0 (absence totale de cette couleur) et 255 (la couleur primaire est à son maximum).
Ces niveaux sont souvent appelés niveaux RVB (ou RGB en anglais) et indiqué par une suite de trois nombres : 255-0-0 par exemple correspond au rouge pur.

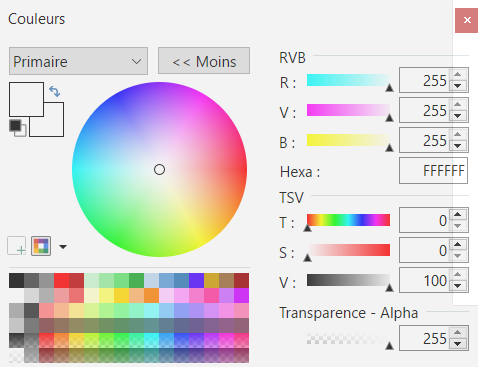
- Ouvrez le logiciel Paint.net
- Accédez à la palette de couleurs en mode avancé
- Repérez où sont indiqués les niveaux de rouge, de vert et de bleu d’une couleur donnée.
Questions
1. Quelle couleur obtient-on si tous ces niveaux sont au maximum (255) ?
2. Quelle couleur obtient-on si tous ces niveaux sont à zéro ?
3. Quelle est la différence entre un rouge clair et un rouge sombre, en termes de niveaux RVB ?
Formats d’image
Il existe de nombreux formats d’image. Vous avez forcément entendu parlé d’un fichier "jpg", par exemple. Mais pourquoi y a-t-il plusieurs formats ?
Images non compressées
Votre téléphone prend des photos avec une définition d’au moins 5 millions de pixels (!). Sachant que chaque pixel nécessite d’être codés avec 3 niveau de couleurs, chacun nécessitant 8 bits (soit 1 octet), cela représente 5 millions × 3 octets = 15 millions d’octets (15 Mo) !
Une image peut donc très vite avoir une taille importante. C’est pourquoi des formats de compression ont été inventés, afin de réduire la taille des images.
Le format d’image non compressé le plus courant est le format bitmap (.bmp)
- Ouvrez le logiciel Paint.net
- Fait un dessin rapide (quelques formes et quelques traits)
- Enregistrez l’image au format bitmap
Questions
1. Quelle est la taille du fichier obtenu ?
2. Comparez cette valeur aux nombres de pixels de l’image multiplié par 3 octets par pixels.
Format JPG
Le format jpg est le format d’image compressée le plus courant.
C’est un format de compression dit destructif car lorsque l’image est compressée, une partie de l’information est perdue. Mais il permet de réduire énormément la taille du fichier.
On peut choisir le « degré de compression » au moment de l’enregistrement. Plus cette compression est forte, plus la qualité de l’image est dégradée, mais plus le fichier est léger.
- Avec Paint.net, enregistrez votre image originale au format jpg (Enregistrer sous), avec une qualité de « 100 % »
- Recommencez avec une qualité de « 0 % »
Questions
1. Quelle est la taille du fichier de qualité « 100 % » ? Par combien cette taille a-t-elle été divisée par rapport au fichier bmp ? Y a-t-il une différence de qualité visible avec votre image originale ?
2. Mêmes questions avec le fichier de qualité « 0 ».
Format PNG
Le format PNG est un format de compression non destructif. Ça signifie que lors de la compression, aucune information n’est perdue. Ainsi, on peut éditer l’image et la sauvegarder plusieurs fois sans perte de qualité successive.
Son alogrithme de compression est très efficace pour les images aux motifs simples (schéma, forme géométrique régulière, texte), mais peu efficace lorsque l’image présente des motifs très variés (une photo, par exemple).
- Enregistrez votre image originale au format PNG
Questions
1. Quelle est la taille du fichier PNG ? Par combien cette taille a-t-elle été divisée par rapport au fichier bmp ? Y a-t-il une différence de qualité visible avec votre image originale ?
2. Mêmes questions en comparant le fichier PNG au fichier JPG de qualité « 100 % ».
Utiliser un logiciel de dessin
Nous allons utiliser le logiciel Paint.net, qui est un logiciel open source, à la fois simple et dotés de nombreuses fonctionnalités.
En plus des outils de base permettant de dessiner des formes, d’écrire du texte, etc… certaines fonctionnalités plus avancées vous permettrons de réaliser des images avec une touche « pro » 😊
Les calques
Il est indispensable de comprendre le principe des calques. Lors de sa réalisation, votre image va comporter plusieurs calques, c’est-à-dire plusieurs couches transparentes sur lesquelles vous pouvez dessiner. L’utilisation des calques vous permet de bien séparer les différents objets de votre dessin afin de pouvoir les manipuler simplement, les superposer dans l’ordre que vous souhaitez, les modifier ou les supprimer.
Les effets
Paint.net dispose de quelques effets par défaut (dont le floutage, très utile). De nombreux autres peuvent être implémentés dans le logiciel après son installation (ce sont des « plugins » indépendants).
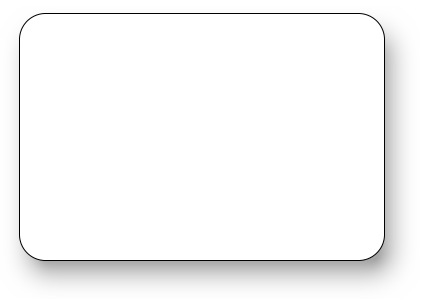
Le floutage permet d’obtenir des formes aux contours doux, pour faire des ombres par exemple. L’image ci-dessous a été réalisée en créant un calque pour l’ombre, qui est un rectangle gris à coins arrondis et flouté, puis un autre calque au-dessus du premier, ou un rectangle blanc à bord noir a été placé.

Courbes
Dégradé
Transparence
Vous allez refaire le logo de l’EFB à partir du logo actuel ci-dessous. L’idée est d’avoir un logo ayant à peu près le même visuel, mais vous pouvez changer quelques détails.

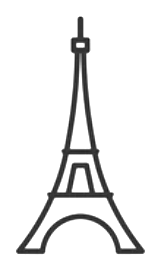
Dans ce logo, vous allez inclure la statue de Knez Mihailo Obrenović sous une forme stylisée. Pour vous donner une idée de ce que j’attends, voici la tour Effeil « stylisée »